Qr Code Generator Java Example
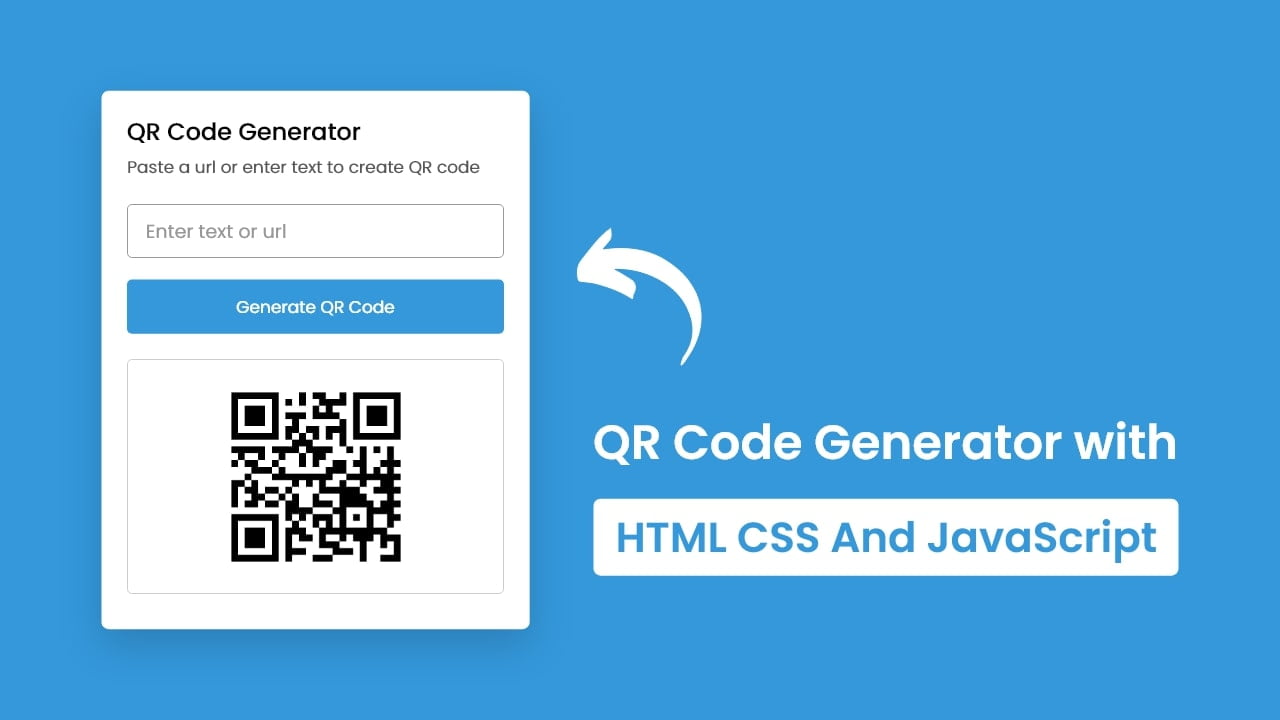
QR Code Generator in HTML CSS & JavaScript

Hey friends, today in this blog, you'll learn how to create a QR Code Generator in HTML CSS & JavaScript. In the earlier blog, I have shared how to create a Random Quote Generator in JavaScript , and now it's time to make a QR Code Generator in JavaScript.
QR (Quick Response) codes are capable of storing lots of data, and users can easily access the information by scanning the QR code. In my QR Code Generator app, users can enter a text or URL to generate a QR code for it. It is a QR code generator app, not a QR code scanner.
If you're feeling difficulty to understand what I'm saying or what this QR code generator looks like then you can watch a video tutorial of this QR code generator in JavaScript.
Video Tutorial of QR Code Generator in JavaScript
In the above video, you've seen the demo of a QR code generator and how I created it using HTML CSS & JavaScript. As you have seen, to generate a QR code of user inputs, I used the qrserver API. So, I believe you've understood the codes and concepts behind creating this QR app even if you're a beginner at it.
If you liked this QR code generator and want to get source codes or files of it, you can easily get them from the bottom of this page.
But, if you're a too beginner, I suggest you watch the above video two or three times and try to create it by yourself because in the video I've explained each JavaScript line with written comments that helps you to understand the codes more easily.
You might like this:
QR Code Generator in JavaScript [Source Codes]
To create QR Code Generator in JavaScript. First, you need to create three Files: HTML, CSS & JavaScript File. After creating these files just paste the given codes into your file. You can also download the source code files of this QR Code Generator App from the below download button.
First, create an HTML file with the name index.html and paste the given codes into your HTML file. Remember, you've to create a file with .html extension.
<!DOCTYPE html> <!-- Coding By CodingNepal - youtube.com/codingnepal --> <html lang="en" dir="ltr"> <head> <meta charset="utf-8"> <title>QR Code Generator in JavaScript | CodingNepal</title> <link rel="stylesheet" href="https://www.codingnepalweb.com/qr-code-generator-html-css-javascript/style.css"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> </head> <body> <div class="wrapper"> <header> <h1>QR Code Generator</h1> <p>Paste a url or enter text to create QR code</p> </header> <div class="form"> <input type="text" spellcheck="false" placeholder="Enter text or url"> <button>Generate QR Code</button> </div> <div class="qr-code"> <img src="" alt="qr-code"> </div> </div> <script src="script.js"></script> </body> </html>
Second, create a CSS file with the name style.css and paste the given codes in your CSS file. Remember, you've to create a file with .css extension.
/* Import Google Font - Poppins */ @import url('https://fonts.googleapis.com/css2?family=Poppins:wght@400;500;600;700&display=swap'); * margin: 0; padding: 0; box-sizing: border-box; font-family: 'Poppins', sans-serif; body display: flex; padding: 0 10px; min-height: 100vh; align-items: center; background: #3498DB; justify-content: center; .wrapper height: 265px; max-width: 410px; background: #fff; border-radius: 7px; padding: 20px 25px 0; transition: height 0.2s ease; box-shadow: 0 10px 30px rgba(0,0,0,0.1); .wrapper.active height: 530px; header h1 font-size: 21px; font-weight: 500; header p margin-top: 5px; color: #575757; font-size: 16px; .wrapper .form margin: 20px 0 25px; .form :where(input, button) width: 100%; height: 55px; border: none; outline: none; border-radius: 5px; transition: 0.1s ease; .form input font-size: 18px; padding: 0 17px; border: 1px solid #999; .form input:focus box-shadow: 0 3px 6px rgba(0,0,0,0.13); .form input::placeholder color: #999; .form button color: #fff; cursor: pointer; margin-top: 20px; font-size: 17px; background: #3498DB; .qr-code opacity: 0; display: flex; padding: 33px 0; border-radius: 5px; align-items: center; pointer-events: none; justify-content: center; border: 1px solid #ccc; .wrapper.active .qr-code opacity: 1; pointer-events: auto; transition: opacity 0.5s 0.05s ease; .qr-code img width: 170px; @media (max-width: 430px) .wrapper height: 255px; padding: 16px 20px; .wrapper.active height: 510px; header p color: #696969; .form :where(input, button) height: 52px; .qr-code img width: 160px; Last, create a JavaScript file with the name script.js and paste the given codes in your JavaScript file. Remember, you've to create a file with .js extension.
const wrapper = document.querySelector(".wrapper"), qrInput = wrapper.querySelector(".form input"), generateBtn = wrapper.querySelector(".form button"), qrImg = wrapper.querySelector(".qr-code img"); let preValue; generateBtn.addEventListener("click", () => let qrValue = qrInput.value.trim(); if(!qrValue ); qrInput.addEventListener("keyup", () => if(!qrInput.value.trim()) wrapper.classList.remove("active"); preValue = ""; ); That's all, now you've successfully created a QR Code Generator in HTML CSS & JavaScript. If your code doesn't work or you've faced any problems, please download the source code files from the given download button. It's free and a .zip file will be downloaded then you've to extract it.
Yhaa You have done it but next? if YOU Want to Get your Others
Join Our Telegram Channel
Join Our YouTube Channel
Source: https://scishowengineer.com/qr-code-generator-in-html-css-javascript/
0 Response to "Qr Code Generator Java Example"
Post a Comment